안녕하세요, 정보공유소 입니다.
HTML (HyperText Markup Language)은 웹 문서를 만드는 언어입니다.
2021.10.25 - [프로그램 정보] - [HTML] 태그 / 속성 간단 정리 및 예시 (여기서 끝내자!)
[HTML] 태그 / 속성 간단 정리 및 예시 (여기서 끝내자!)
안녕하세요, 정보공유소 입니다. HTML (HyperText Markup Language)은 웹 문서를 만드는 언어입니다. 조금만 구글링하면 많은 정보들을 얻을 수 있는데요. 반대로 너무 많은 자료가 있기때문에 혼란이 있
shareinfomation.tistory.com
이번에는 배우고 싶지만 어려워서 배우기 쉽지 않은 자바스크립트 (javascript)에 대해 알아보도록 하겠습니다.
기초를 익히는데 도움이 되길 바라며, 주로 사용되는 명령어를 한번에 정리해보았습니다.
또한, 이해하기 쉽도록 예시도 함께 넣었습니다.
자바스크립트는 HTML에서 사용되는 것이므로, 위에 있는 HTML도 숙지하시면 좋습니다.
검색창에 '자바스크립트 정보공유소'를 입력하세요.

1. <script> 태그 : 자바스크립트 시작하기
간단한 자바스크립트 문구를 따라해보도록 하겠습니다.
일반적으로 <body>에 <script> 태그를 넣을 때에는, <body>의 가장 마지막에 적는 것을 추천 드립니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<p id="heading"><b>자바스크립트 테스트</b></p>
<p id="text">위 텍스트를 클릭하면 텍스트 색깔이 파랑색으로 변경됩니다.</p>
<script>
var heading = document.querySelector('#heading');
heading.onclick = function() {
heading.style.color = "blue";
}
</script>
</body>
</html>

오른쪽 그림은 자바스크립트 테스트를 클릭한 후에 파랑색으로 글씨색이 변경되었습니다.
※ 세미콜론(;)은 문장을 구분하는 기호입니다.
2. 알림 창 만들기 : alert
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<script>
alert("Hello.")
</script>
</body>
</html>
3. 확인 창 만들기 : confirm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<script>
var reply = confirm("건강하시죠?");
</script>
</body>
</html>
4. 새 창 (프롬프트 창)에서 값 입력하기 : prompt
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<script>
var name = prompt("주소를 입력하세요.", "OO시 OO구 OO동");
</script>
</body>
</html>
"OO시 OO구 OO동"은 prompt 기본값으로 입력하지 않으면, 입력창에 아무것도 뜨지 않습니다.
5. 입력값 표시하기 : document.wright
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<script>
var name = prompt("이름을 입력하세요.", "아무개");
document.write("당신의 이름은 <b>" + name + "</b>입니다.");
</script>
</body>
</html>

6. 숫자 계산하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<script>
var input1;
var input2;
var result;
input1 = prompt ("첫 번째 숫자를 입력하세요.", "");
input2 = prompt ("두 번째 숫자를 입력하세요.", "");
result = input1 * input2;
document.write("두 숫자의 곱은 <b>" + result + "</b>입니다.");
</script>
</body>
</html>


첫 번째 숫자를 2로 입력하고 두 번째 숫자를 5로 입력하여 확인을 클릭하니, '두 숫자의 곱은 10입니다.' 라는 문장이 표시됩니다.
더하기는 조금 다르게 해주셔야 계산이 됩니다.
아래를 참고하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="자바스크립트 정보공유소">
<meta name="description" content="자바스크립트 정리">
<meta name="author" content="정보공유소">
<title>자바스크립트 태그 정리</title>
</head>
<body>
<script>
var input1;
var input2;
var result;
input1 = prompt ("첫 번째 숫자를 입력하세요.", "");
input2 = prompt ("두 번째 숫자를 입력하세요.", "");
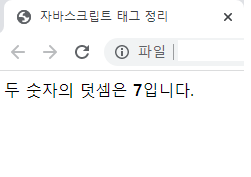
result = parseInt(input1) + parseInt(input2);
document.write("두 숫자의 덧셈은 <b>" + result + "</b>입니다.");
</script>
</body>
</html>


'프로그램 정보' 카테고리의 다른 글
| [LAMMPS] LAMMPS 설치하기 (0) | 2022.08.15 |
|---|---|
| [Python] 쉽게 입문하는 파이썬 강좌 (0) | 2022.03.09 |
| 윈도우에서 우분투 (Ubuntu) 설치 후 실행 에러 해결 방법 (1) | 2022.02.23 |
| [HTML] 태그 / 속성 간단 정리 및 예시 (여기서 끝내자!) (0) | 2021.10.25 |
| [리눅스 강의] 폴더/파일 시스템 이해하기 (0) | 2021.06.10 |