
안녕하세요, 정보공유소 입니다.
HTML (HyperText Markup Language)은 웹 문서를 만드는 언어입니다.
조금만 구글링하면 많은 정보들을 얻을 수 있는데요.
반대로 너무 많은 자료가 있기때문에 혼란이 있을 수 있다고 생각합니다.
그래서 기초를 익히는데 도움이 되길 바라며, 주로 사용되는 명령어를 한번에 정리해보았습니다.
또한, 이해하기 쉽도록 예시도 함께 넣었습니다.
검색창에 'html 정보공유소'를 입력하세요.

1. HTML 문서 시작 표시
<!DOCTYPE html>
2. <html> 태그 : html 문서의 시작과 끝 설정
기본
<!DOCTYPE html>
<html>
내용
</html>한국어 언어 설정
<!DOCTYPE html>
<html lang="ko">
내용
</html>
3. <meta> 태그 : 웹 페이지와 관련된 정보 표시
한글 인코딩 명시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
</html>웹 문서 키워드, 설명, 소유자/제작자 입력
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
</head>
</html>
4. <title> 태그 : 웹 문서의 제목 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
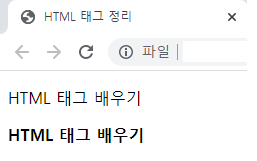
<title>HTML 태그 정리</title>
</head>
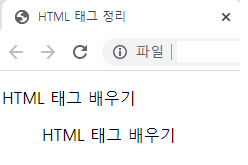
</html>아래 그림과 같이 크롬 혹은 엣지의 탭에 웹 문저의 제목이 표시 됩니다.

5. <body> 태그 : 웹 문서에 표시될 내용 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
HTML 태그 배우기
</body>
</html>
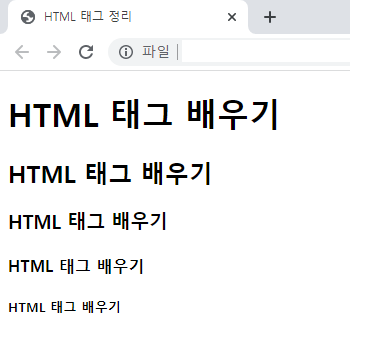
6. <h> 태그 : 제목
h 뒤에 숫자가 커질 수록 글씨 크기는 작아집니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<h1> HTML 태그 배우기 </h1>
<h2> HTML 태그 배우기 </h2>
<h3> HTML 태그 배우기 </h3>
<h4> HTML 태그 배우기 </h4>
<h5> HTML 태그 배우기 </h5>
</body>
</html>
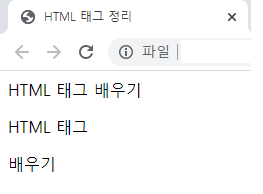
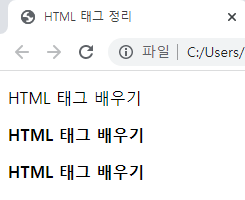
7. <p> 태그 : 단락 구분하기
<p> 태그를 이용하여 줄 바꾸기를 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
HTML 태그 배우기
<p>HTML 태그</p><p>배우기</p>
</body>
</html>
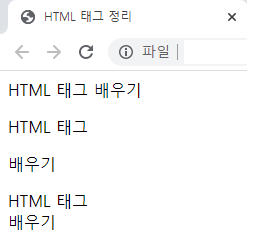
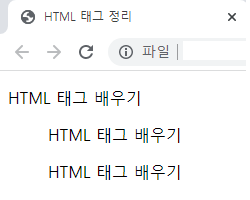
8. <br> 태그 : 한 줄 띄우기
아래 그림을 통해서 <p>와 <br>의 차이를 확인하시기 바랍니다.
정확하게는 <p> 태그는 단락 구분, <br> 태그는 Enter의 역할 입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
HTML 태그 배우기
<p>HTML 태그</p><p>배우기</p>
HTML 태그<br>배우기
</body>
</html>
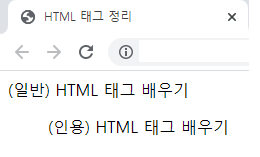
9. <blockquote> 태그 : 인용문 넣기
일반 문장보다 한 탭 (tab) 정도 오른쪽으로 이동합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
(일반) HTML 태그 배우기
<blockquote>(인용) HTML 태그 배우기</blockquote>
</body>
</html>
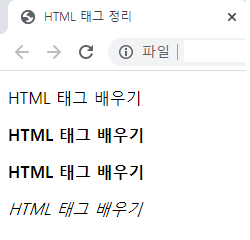
10. <strong> 태그 : 굵은 텍스트 표현하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<p><strong>HTML 태그 배우기</strong></p>
</body>
</html>
11. <b> 태그 : 굵은 텍스트 표현하기
<strong> 태그와 동일한 역할을 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<p><strong>HTML 태그 배우기</strong></p>
<p><b>HTML 태그 배우기</b></p>
</body>
</html>
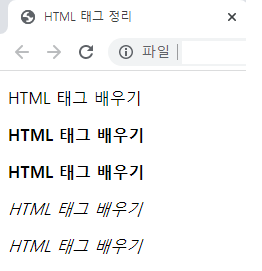
12. <em> 태그 : 기울어진 텍스트 (이탤릭체) 표현하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<p><strong>HTML 태그 배우기</strong></p>
<p><b>HTML 태그 배우기</b></p>
<p><em>HTML 태그 배우기</em></p>
</body>
</html>
13. <i> 태그 : 기울어진 텍스트 (이탤릭체) 표현하기
<em> 태그와 동일한 역할을 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<p><strong>HTML 태그 배우기</strong></p>
<p><b>HTML 태그 배우기</b></p>
<p><em>HTML 태그 배우기</em></p>
<p><i>HTML 태그 배우기</i></p>
</body>
</html>
14. <ol> 태그 : 목록 만들기
ol은 ordered list의 줄임말 입니다.
즉, 순서있는 목록을 만들 때 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<ol>
HTML 태그 배우기
</ol>
</body>
</html>
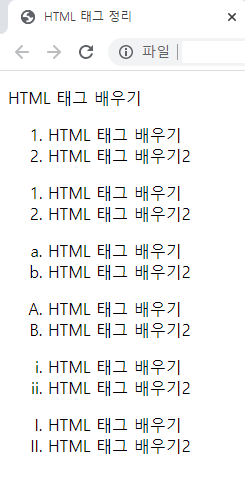
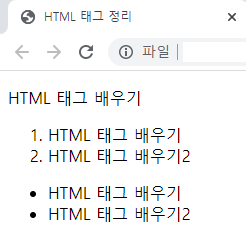
15. <li> 태그 : 목록 만들기
<ol>와 함께 사용하는 태그 입니다.
li는 list의 줄임말로, 실제 순서를 표시할 수 있습니다.
여러가지 타입 중에 선택할 수 있습니다.
타입을 설정하지 않으면 자연수로 표시 됩니다.
물론 <li> 태그에 모두 타입을 입력하기 어려우시다면, <ol> 태그에 <ol type="1">의 형태로 입력하셔도 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<ol>
<li>HTML 태그 배우기</li>
<li>HTML 태그 배우기2</li>
</ol>
<ol>
<li type="1">HTML 태그 배우기</li>
<li type="1">HTML 태그 배우기2</li>
</ol>
<ol>
<li type="a">HTML 태그 배우기</li>
<li type="a">HTML 태그 배우기2</li>
</ol>
<ol>
<li type="A">HTML 태그 배우기</li>
<li type="A">HTML 태그 배우기2</li>
</ol>
<ol>
<li type="i">HTML 태그 배우기</li>
<li type="i">HTML 태그 배우기2</li>
</ol>
<ol>
<li type="I">HTML 태그 배우기</li>
<li type="I">HTML 태그 배우기2</li>
</ol>
</body>
</html>
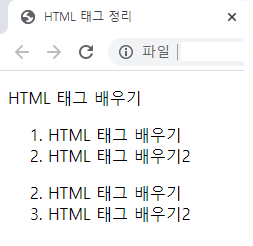
시작 숫자를 start를 이용하여 변경하실 수도 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<ol>
<li>HTML 태그 배우기</li>
<li>HTML 태그 배우기2</li>
</ol>
<ol start="2">
<li type="1">HTML 태그 배우기</li>
<li type="1">HTML 태그 배우기2</li>
</ol>
</body>
</html>
16. <ul> 태그 : 순서없는 목록 만들기
<ol> 태그와 다르게, 순서가 필요없는 목록을 만들때 <ul> 태그를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<ol>
HTML 태그 배우기
</ol>
<ul>
HTML 태그 배우기
</ul>
</body>
</html>
17. <li> 태그 : 순서없는 목록 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p>HTML 태그 배우기</p>
<ol>
<li>HTML 태그 배우기</li>
<li>HTML 태그 배우기2</li>
</ol>
<ul>
<li>HTML 태그 배우기</li>
<li>HTML 태그 배우기2</li>
</ul>
</body>
</html>
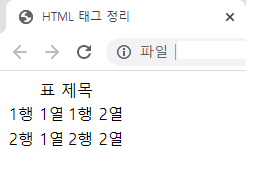
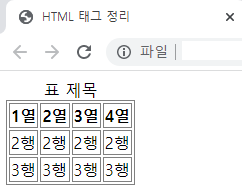
18. <table>, <caption>, <tr>, <td> 태그 : 표 만들기
<caption> 태그는 테이블의 제목을 적는 태그입니다.
<tr> 태그는 행을 구분하고, <td> 태그는 열을 구분합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<table>
<caption>표 제목</caption>
<tr>
<td>1행 1열</td>
<td>1행 2열</td>
</tr>
<tr>
<td>2행 1열</td>
<td>2행 2열</td>
</tr>
</table>
</body>
</html>
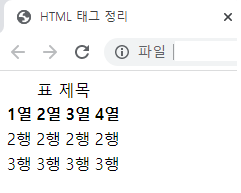
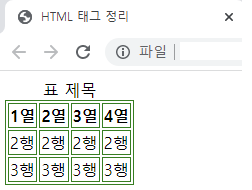
19. <thead>, <tbody>, <tfoot> 태그 : 표 내용 구분하기
<thead>, <tbody>, <tfoot> 태그는 <head>, <body> 태그와 같이 표현되지 않지만, 테이블을 구분할 수 있는 태그 입니다.
CSS에서 유용하게 활용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<table>
<caption>표 제목</caption>
<thead>
<tr>
<th>1열</th>
<th>2열</th>
<th>3열</th>
<th>4열</th>
</tr>
</thead>
<tbody>
<tr>
<td>2행</td>
<td>2행</td>
<td>2행</td>
<td>2행</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3행</td>
<td>3행</td>
<td>3행</td>
<td>3행</td>
</tr>
</tfoot>
</table>
</body>
</html>
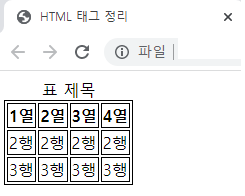
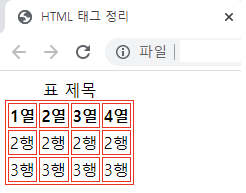
20. <table border>, <table bordercolor> 태그 속성 : 표 선 그리기
<table> 태그 안에 border, bordercolor를 함께 사용할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<table border=1 bordercolor=black>
<caption>표 제목</caption>
<thead>
<tr>
<th>1열</th>
<th>2열</th>
<th>3열</th>
<th>4열</th>
</tr>
</thead>
<tbody>
<tr>
<td>2행</td>
<td>2행</td>
<td>2행</td>
<td>2행</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>3행</td>
<td>3행</td>
<td>3행</td>
<td>3행</td>
</tr>
</tfoot>
</table>
</body>
</html>
bordercolor를 grey, red, green 등으로 변경할 수 있습니다.



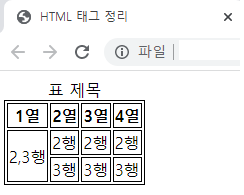
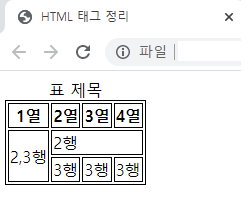
21. <td rowspan>, <td colspan> 태그 속성 : 셀 합치기
<td rowspan> 태그 속성을 이용하여 행을 합칠 수 있습니다.
<td colspan> 태그 속성을 이용하여 열을 합칠 수 있습니다.
주의하실 점은 합칠 셀의 개수를 정확하게 입력하셔야 합니다.
그리고 <thead>, <tbody>, <tfoot> 태그 안에서만 가능합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<table border=1 bordercolor=black>
<caption>표 제목</caption>
<tr>
<th>1열</th>
<th>2열</th>
<th>3열</th>
<th>4열</th>
</tr>
<tr>
<td rowspan="2">2,3행</td>
<td>2행</td>
<td>2행</td>
<td>2행</td>
</tr>
<tr>
<td>3행</td>
<td>3행</td>
<td>3행</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<table border=1 bordercolor=black>
<caption>표 제목</caption>
<tr>
<th>1열</th>
<th>2열</th>
<th>3열</th>
<th>4열</th>
</tr>
<tr>
<td rowspan="2">2,3행</td>
<td colspan="3">2행</td>
</tr>
<tr>
<td>3행</td>
<td>3행</td>
<td>3행</td>
</tr>
</table>
</body>
</html>
22. <img> 태그 : 이미지 삽입
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="구글 링크 이미지">
<p>구글 참고 이미지</p>
</body>
</html>
23. <a> 태그 : 하이퍼링크 만들기
텍스트의 경우 파란색과 밑줄이 표시됩니다.
새 탭에서 열리게 하려면 <a> 태그에 target="_blank"를 추가해주시면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<p><a href="https://www.google.com/">Google 텍스트 링크</a></p>
<p><a href="https://www.google.com/"><img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="구글 링크 이미지"></a></p>
<p>구글 이미지 링크</p>
</body>
</html>
24. <form> 태그 : 폼 만들기
폼을 만들때 가장 기본적으로 사용하는 것이 바로 <form> 태그 입니다.
<form> 태그 안에 여러 속성들이 있는데요.
하나씩 알아보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<input type="text">
</form>
</body>
</html>
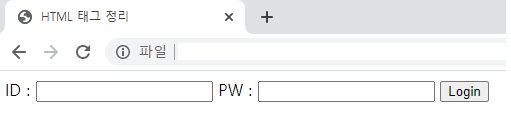
25. <label>, <input> 태그 : 폼에서 입력하기
<label>, <input> 태그를 이용하여 로그인 폼을 만들어 보도록 하겠습니다.
<label> 태그를 사용해야 input 값에 대하여 의미를 부여할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<label>ID : <input type="text" id="user_id" size="20"></label>
<label>PW : <input type="password" id="user_id" size="20"></label>
<input type="submit" value="Login">
</form>
</body>
</html>
PW는 input type을 password로 했기때문에 입력할 때 *로 표시됩니다.
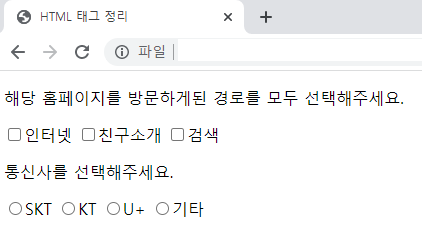
26. <input> 태그에서 체크박스 (checkbox)와 라디오 (radio) 버튼 만들기
설문조사나 무언가를 선택할 때 체크박스와 라디오 버튼을 많이 사용합니다.
<input> 태그의 속성을 활용하여 만들어보도록 하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<p>해당 홈페이지를 방문하게된 경로를 모두 선택해주세요.</p>
<label><input type="checkbox" value="internet">인터넷</label>
<label><input type="checkbox" value="friend">친구소개</label>
<label><input type="checkbox" value="search">검색</label>
<p>통신사를 선택해주세요.</p>
<label><input type="radio" name="skt" value="yes">SKT</label>
<label><input type="radio" name="kt" value="yes">KT</label>
<label><input type="radio" name="uplus" value="yes">U+</label>
<label><input type="radio" name="etc" value="yes">기타</label>
</form>
</body>
</html>
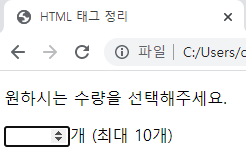
27. <input> 태그에서 스핀 박스 사용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<p>원하시는 수량을 선택해주세요.</p>
<input type="number" min="1" max="10">개 (최대 10개)
</form>
</body>
</html>
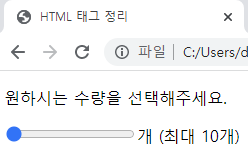
28. <input> 태그에서 슬라이드 막대 사용하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<p>원하시는 수량을 선택해주세요.</p>
<input type="range" min="1" max="10">개 (최대 10개)
</form>
</body>
</html>
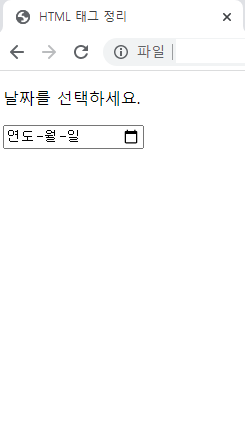
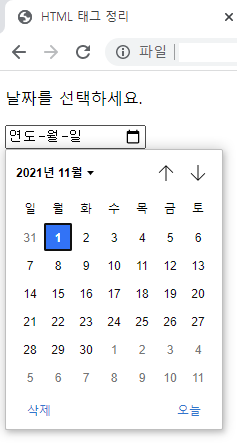
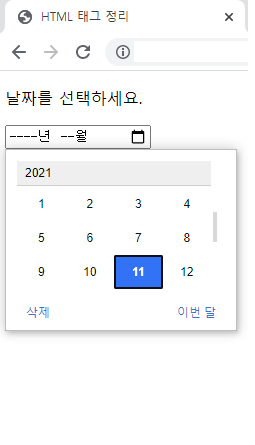
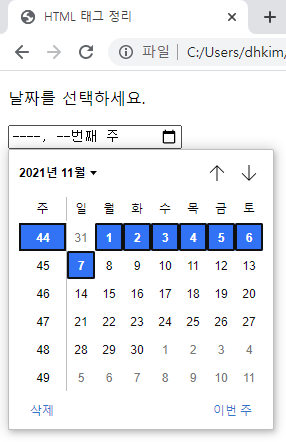
29. <input> 태그에서 날짜 입력하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<p>날짜를 선택하세요.</p>
<input type="date">
</form>
</body>
</html>

왼쪽은 날짜 선택 전, 오른쪽은 날짜 선택 후 이미지 입니다.
type에 date 대신, month, week를 입력하면 다르게 선택할 수 있습니다.


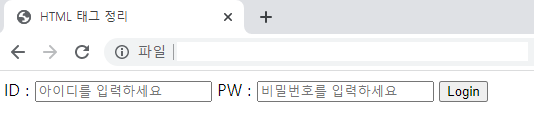
30. <input> 태그에서 placeholer 속성을 사용하여 힌트 표시하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<label>ID : <input type="text" id="user_id" size="20" placeholder="아이디를 입력하세요"></label>
<label>PW : <input type="password" id="user_id" size="20" placeholder="비밀번호를 입력하세요"></label>
<input type="submit" value="Login">
</form>
</body>
</html>

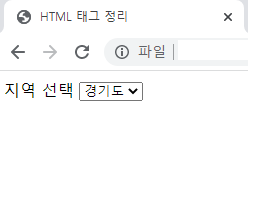
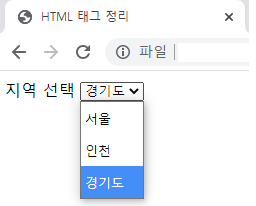
31. <select>, <option> 태그 : 드롭다운으로 목록 만들고 선택하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="keywords" content="html 정보공유소">
<meta name="description" content="html 태그 정리">
<meta name="author" content="정보공유소">
<title>HTML 태그 정리</title>
</head>
<body>
<form>
<label for="area">지역 선택</label>
<select id="area">
<option value="seoul" selected>서울</option>
<option value="incheon" selected>인천</option>
<option value="gyeonggi" selected>경기도</option>
</select>
</form>
</body>
</html>

질문은 댓글 남겨주세요.
'프로그램 정보' 카테고리의 다른 글
| [LAMMPS] LAMMPS 설치하기 (0) | 2022.08.15 |
|---|---|
| [Python] 쉽게 입문하는 파이썬 강좌 (0) | 2022.03.09 |
| 윈도우에서 우분투 (Ubuntu) 설치 후 실행 에러 해결 방법 (1) | 2022.02.23 |
| [Javascript] 자바스크립트 간단 정리 및 예시 (여기서 끝내자!) (0) | 2021.11.01 |
| [리눅스 강의] 폴더/파일 시스템 이해하기 (0) | 2021.06.10 |